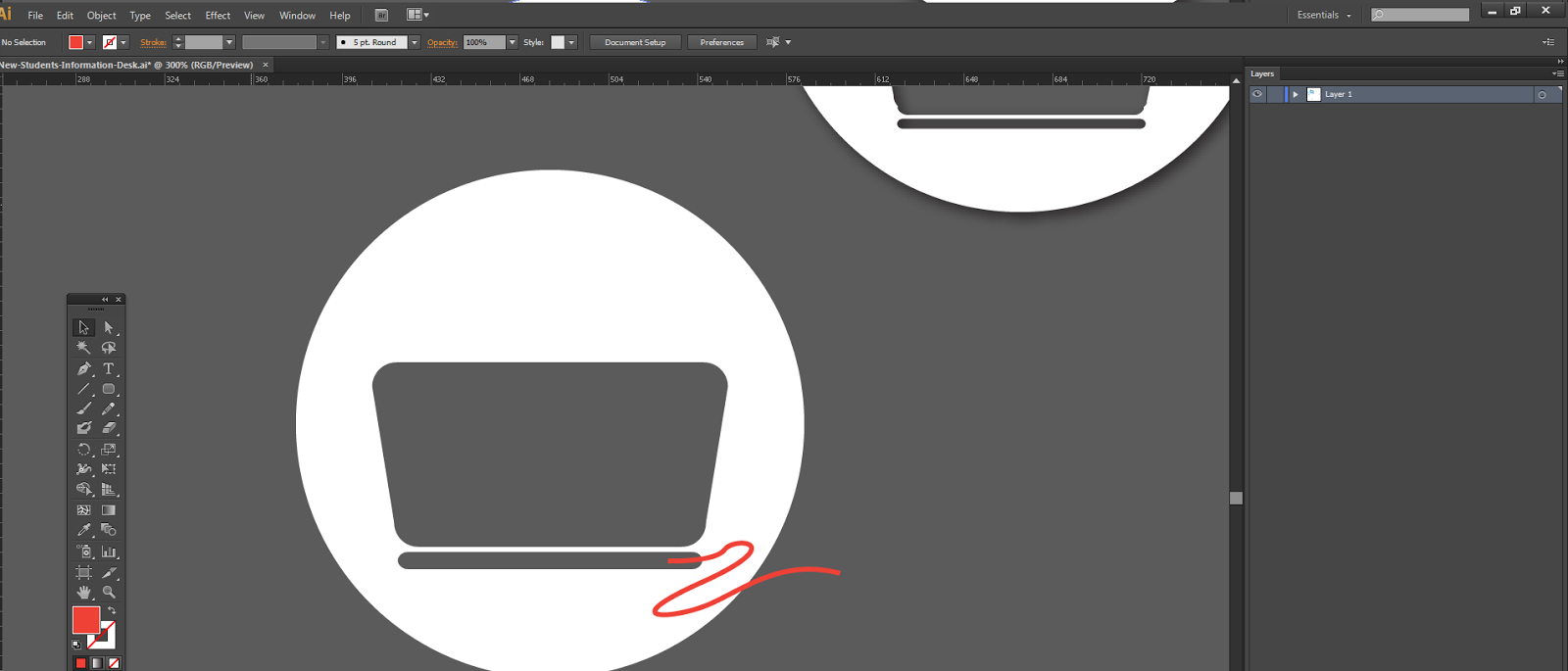
Take the below image as an example. I was trying to make a laptop icon. I wanted to use the Shape Builder tool to cut out the laptop and have the white circle as the icon. I made the laptop using the Rounded Rectangle shape tool and used the Pen tool to draw the cord.
As you may know, you cannot use the Shape Builder tool with paths. I was stuck! I needed to convert the path to a shape so I could remove the cord from the icon.
To use the Shape Builder tool, Select the components. To delete the shape, press Alt.

To convert this into a shape select the cord. Go to Object, Path, Outline Stroke
And see what happens? The path has now turned into a shape!! Hallelujah!
We can now delete this part using the Shape Builder tool. And voilà! Put a drop shadow on and we have our laptop icon! Fabulous!
If you liked this post, please follow me on Twitter! @WhoIsMelanieS





No comments:
Post a Comment